
Web design landscape is ever-evolving with plenty of tools coming up day by day. As of late, Figma has risen into prominence swiftly by capturing the hearts of design enthusiasts and professionals alike. Even though we see Figma shining in creation and prototyping of eye-catchy websites, it is important to remember that you do not have to stop at the static designs it gives. One frequent questions Sarvadhi website design experts come across frequently is “Can you export Figma to Webflow?”
Yes, it is possible. The right fusion of Figma's creative wonders and Webflow's dynamic capabilities can turn your imaginative designs into fully functional, captivating, and responsive websites. In this blog, let us review how to seamlessly transition Figma designs into engaging Webflow web pages.
From the canvas of Figma to the Playground of Webflow
We can see that web design has witnessed a huge revolution after Figma. However, Figma, like many other design tools limits its journey at prototyping, leaving limitations for a seamless integration with CMS platforms to bring the designs to life. Let’s hear from experts about the process of converting static Figma designs into interactive and functional Webflow websites.
Once you end up with an extraordinary design in hand out of Figma, the next step is to convert yourself into a digital artisan by bringing designs into reality with Webflow. For many, this transition may seem novel; but trust us, Figma's user-friendly interface shares similarities with many popular design tools like Sketch and facilitates your journey into the world of Webflow.
The Figma to Webflow plugin bridges the layers of Figma and tangible HTML and CSS components of Webflow seamlessly. This tool can interpret the design elements by translating them to functional codes to build Webflow pages. Among various translation options to convert figma to webflow, here are a few at your disposal:
- Auto layout
- Typography styles
- Border styles
- Shadow styles
- Background images and linear gradients
- Conversion of vectors and shapes to SVGs
- Handling images
- Opacity control
- Absolute positioning
If you are into Figma to Webflow transition, let us review the process step by step.
Step 1: Initiating Your Webflow Project
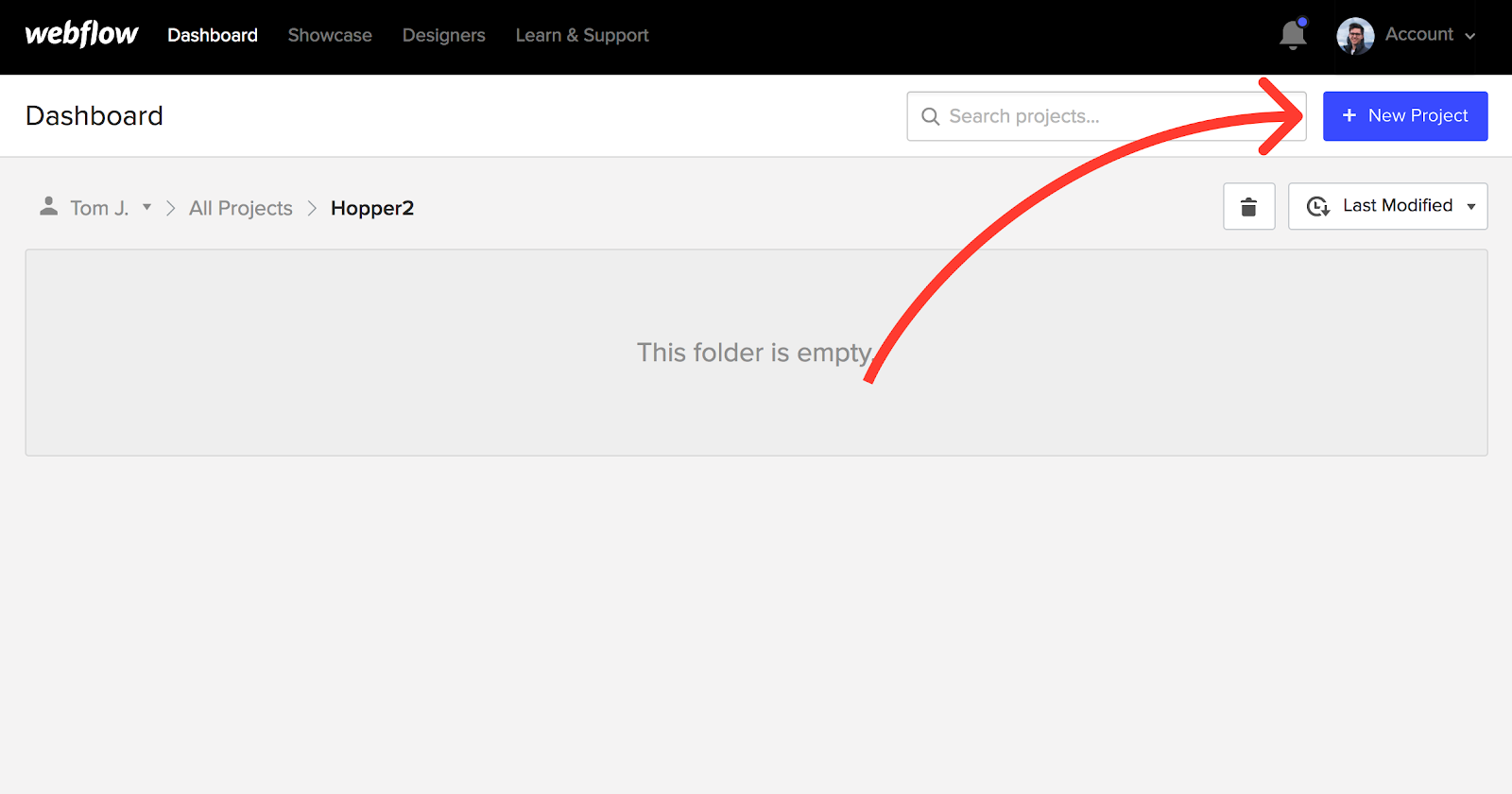
As you start with your Webflow journey, the primary step is simple. Similar to how you create a Figma file, click on the inviting blue button at the upper right corner to kickstart your creative journey.

Step 2: Crafting Global Styles and Style Guide
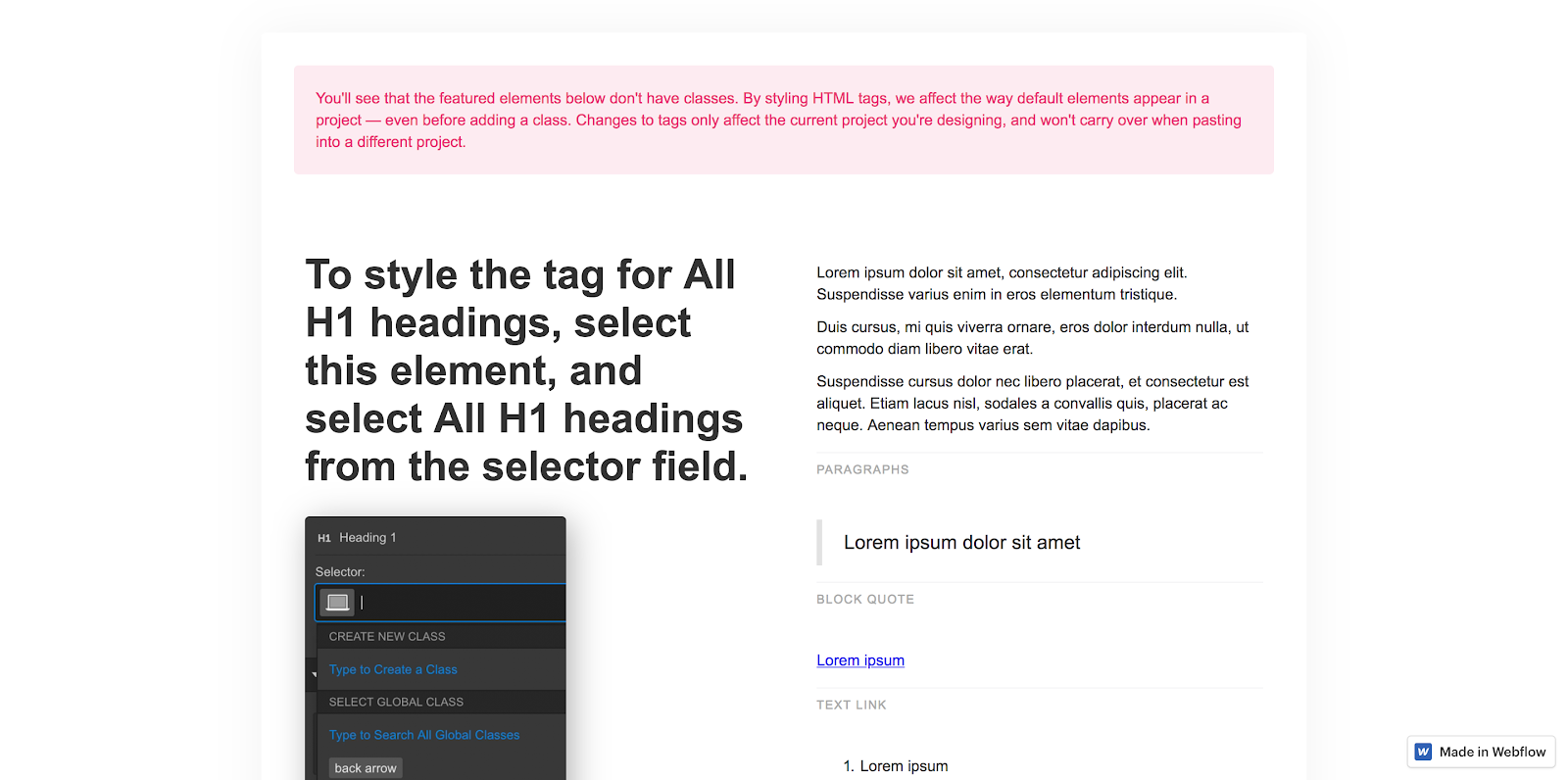
The foundation of any captivating website lies in its global styles. Just as Figma is nourished by a style guide, you can craft your Webflow counterpart. Start with the web design global elements like paragraph styles, headings, and link appearances. To speed up this process, a pre-designed HTML tags template stands ready to kickstart your style guide.

Step 3: Exporting Precious Assets
Provided you built the designs by meeting the standards, next you may explore the asset transfer from Figma to Webflow's domain. With necessary preparation during your design phase, exporting images, icons, and assets becomes quick and easy. By following a few steps, you can easily handle Figma's export dialogue and usher these assets into the new Webflow home.

Step 4: Framing Your Webflow Canvas
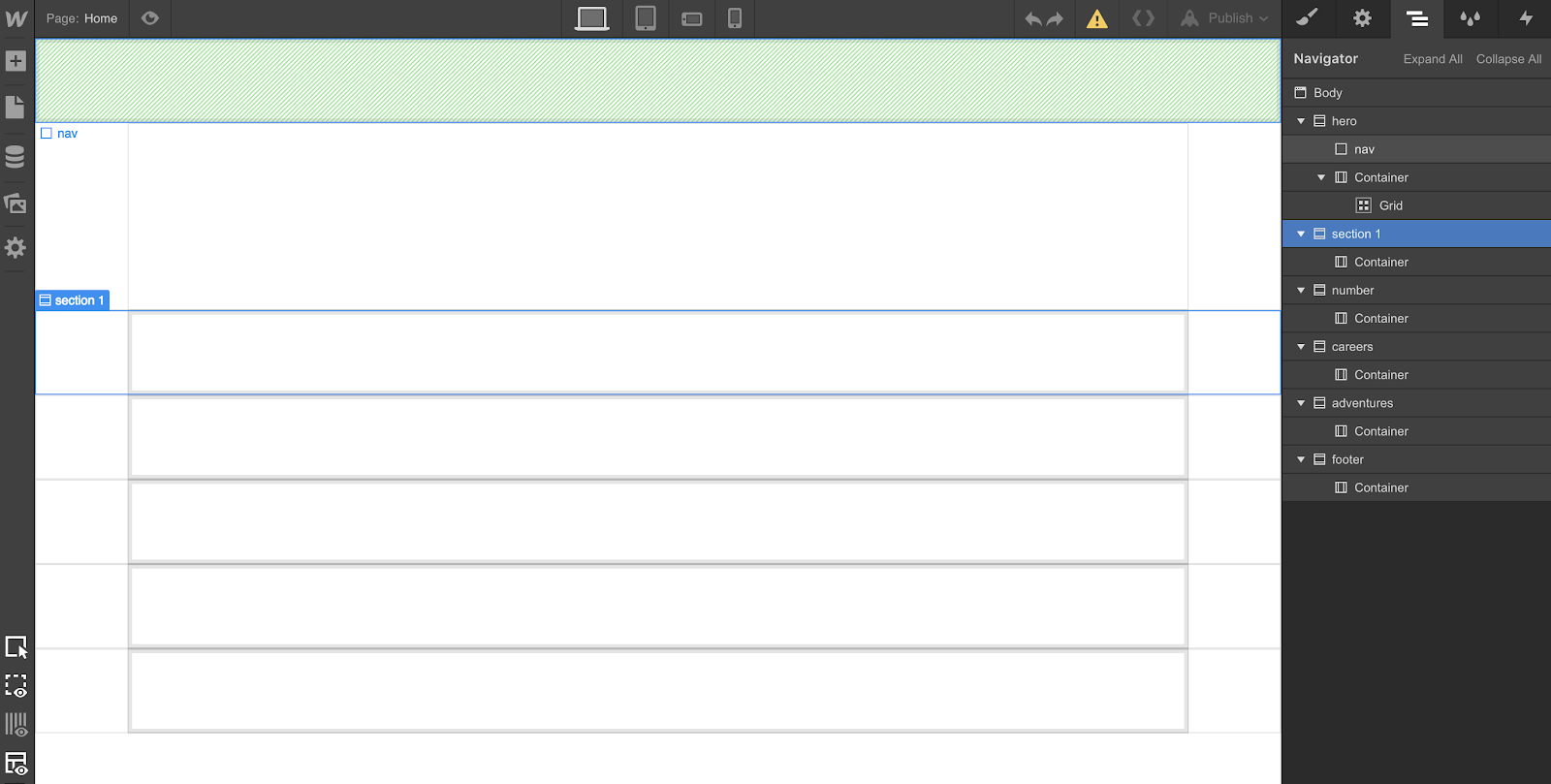
To ensure an organized and navigable journey, the concept of “div-framing” emerges. You may transform Figma’s larger groups and frames into div elements of Webflow by mapping the landscape of your canvas. As each div takes shape, give it unique class names and, if needed, an ID to enable seamless anchoring within your website.

Step 5: The Art of Content Styling
Styling your website's content is a fine blend of simplicity and complexity. Webflow's canvas will be easy to handle for anyone with a lot of assistance on board. You need to find the delicate balance between maintaining generically named minimalistic classes while achieving appreciable aesthetics on your designs.
Also Read: How does a CMS work for you?
Step 6: Breathing Life into Interactions
With the need for captivating user experiences, interactions stand as the fundamental of engagement. While Figma’s role in interactive design is minimal, Webflow takes center stage to bring it to the next level. Whether it is the subtle motion of a button on hover or multi-class interactions, Webflow interactions panel has plenty of capabilities to present.
Step 7: Navigating Mobile Friendliness
As your creation takes its form, the need for transition to the mobile platform comes up. Defying the traditional mobile-first approach, Webflow's canvas encourages you to refine the desktop version first. This approach will make sure that your design attributes harmoniously cascade with seamless responsiveness across devices.
Also Read: Top Webflow Integrations for Streamlined Website Design and Development
Step 8: A Journey Beyond Design: Publishing and Refinement
With your masterpiece design ready for launch, you may do thorough testing of your work across various landscapes. From basic mobile devices and various upscale browsers to emulators like BrowserStack, you may test and identify the potential pitfalls to refine your design creation until it gleams with perfection.
Also Read: Powerful B2B Web Design Trends for 2023
About Figma to Webflow plugin by Webflow Labs
Let us have a quick overview of Webflow Labs plugin to facilitate your design journey with groundbreaking Figma to Webflow. This tool bridges the gap between static designs and dynamic by seamlessly converting your vision into production-ready Webflow HTML and CSS. You can unleash your creative potential in Webflow Interactions by seamlessly integrating with robust CMS, and on a single click, unleash your masterpiece onto the fastest hosting infrastructure. Here is what the plug-in can do.
Installation: Simply install and connect Figma to Webflow plugin and authorize access to your designated Webflow sites or workspaces.
Copy and Paste: Seamlessly translate your creations into Webflow, effortlessly converting them into responsive flexbox structures. An added touch of technical expertise allows you to fine-tune HTML tags directly within Figma, empowering you to bring your site to life with unparalleled speed.
Prebuilt Layouts and Responsive Brilliance: Take your design journey to the next level with access to a curated collection of over twenty prebuilt layouts and responsive structures. Seamlessly integrate these elements into Webflow, ensuring a fluid and captivating user experience across an array of devices.
Polish and Publish: Infuse dynamic responsiveness through Webflow Interactions, intricately wire up content using the potent CMS, and with a single click, launch your creation onto the fastest hosting infrastructure. Usually, hosting is one major challenge businesses face when they set up their CMS websites.

Seamless Transfer of Design Elements: Seamlessly transition from Figma to Webflow without compromising your styling, layouts, colors, text, and images. Your design vision remains uncompromised as it seamlessly thrives within the dynamic Webflow environment.
Automated Style Guide Creation: Elevate your design precision with the automated creation of a comprehensive style guide within Webflow. Drawing inspiration from the carefully crafted text and color styles in Figma, the style guide page takes shape by streamlining your design process with technical perfection.
Class Naming Brilliance: As you paste your designs, it takes up automatic Webflow class naming derived from your Figma layer names. Existing classes are effortlessly applied when similar styles are detected on an imported element, streamlining your workflow with technical brilliance.
Strategic Prefixing for Layout Differentiation: You can also do for your organization by adding a prefix to imported classes from the settings menu. This strategic approach will create a clear differentiation between layouts imported from Figma, enhance your design with technical perfection.
Responsive Empowerment: Engage with pre-built layout and structure templates, expertly crafted with auto layout expertise. These templates seamlessly respond across devices and ensure a captivating user experience without the need for manual conversion.
Figma to Webflow plugin offers seamless integration and also built as future ready with enhancements. As the digital landscape evolves, the alliance between Figma and Webflow is also expected to be stronger and more innovative.
Frequently Asked Questions (FAQs)
What design elements are best transferred from Figma to Webflow?
Typography, layout structures, and interactive elements are ideal for transferring from Figma to Webflow for seamless website development.
Why use Webflow after designing in Figma?
The reason to use Webfow after designing in Figma is that it allows for the building of fully functional websites that employ design components created in Figma to offer a dynamic user experience.
Can Figma elements be easily exported to Webflow?
Yes, Figma assets like images, vectors, text styles, and components can be easily exported to Webflow with the right tools and planning.
How do you start a Webflow project?
Starting a Webflow project is simple: create a new project, like in Figma, and set up global styles to begin designing your website.
What is Figma to Webflow?
Figma to Webflow is the process of turning static design prototypes from Figma into live, dynamic websites using Webflow’s visual web-building tools.
Conclusion
Web design is continuously evolving with endless possibilities. Leveraging the integration possibilities between Webflow, you can convert your design visions into interactive and marketing ready web pages. Webflow is all set to surpass the boundaries of your imagination. Sarvadhi is one of the best webflow design company in India and has the expertise to combine Figma's creative design capabilities and Webflow's dynamic utilities to ensure that your designs shine timelessly.












.svg)




























.svg)